[목차]

마케팅 배너, 상품 이미지, 게시물 이미지, 로고, 아이콘 등 이미지는 애플리케이션에서 많은 부분을 차지하며 페이지 성능에도 큰 영향을 주는 요소입니다. 그만큼 이미지 로드는 개발자들의 필수 고민거리입니다. 이번 포스팅에서는 안드로이드에서 이미지 로드를 구현할 때 어떤 점을 고려해야 하는지 알아보고 이미지 로드를 개선한 경험을 공유합니다.
이미지 로드을 구현할 때 고려할 점
불안한 http 통신
이미지 뷰를 로드하는 경우는 여러 가지입니다.
1. 안드로이드 앱 안 drawable 폴더의 리소스를 보여주는 경우
2. 안드로이드 디바이스 안에 저장되어 있는 사진을 보여주는 경우
3. 이미지 url을 로드해서 보여주는 경우
1,2번은 예외 상황이 적지만 3번처럼 이미지 url을 불러오는 경우 고려 사항이 많습니다. http 통신을 통해 url을 불러올 경우 네트워크가 불안정하거나 여러 가지 이유로 실패할 수 있습니다. 실패했을 때 어떻게 처리할 것인지 재시도는 어떻게 처리할 것인지 고민해야 합니다.
메모리 부족
고해상도 이미지를 이미지 뷰에 로드할 경우 메모리 부족으로 OOM(Out of Memory) 에러가 발생할 수 있습니다. 대용량 비트맵을 사용할 경우 용량을 줄이는 과정이 필요하며, Android BitmapFactory를 이용해 디코딩 할 수 있습니다.
이미지 캐싱
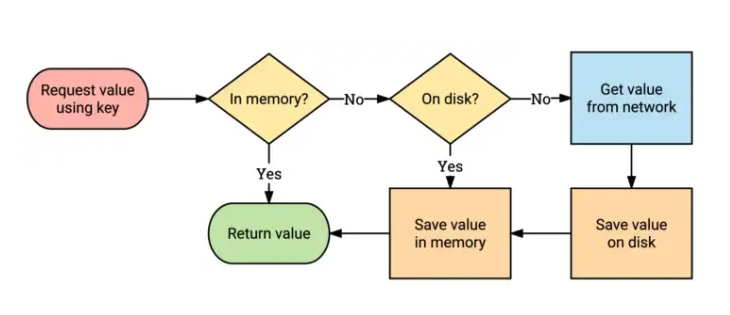
앱 화면이 회전되면 activity 객체가 다시 생성돼 이미지를 화면에 그려줘야 하는데 그때마다 네트워크를 호출하고 디코딩 한다면 큰 낭비입니다. 이미지 캐싱을 이용해 어디에선가 저장되어 있는 비트맵을 다시 가져온다면 로드하는 시간을 단축시키고 성능을 개선할 수 있습니다. 이미지 캐싱을 위해 메모리 캐시와 디스크 캐시를 사용합니다. 메모리 캐시는 앱에서 근접하게 도달할 수 있는 메모리에 저장되기 때문에 빠릅니다. 하지만 메모리 캐시는 용량이 작으며 애플리케이션이 중단되면 같이 삭제됩니다. 이러한 경우 디스크 캐시를 사용해 처리된 비트맵을 유지합니다. 디스크 캐시는 백그라운드에서 실행되며 메모리 캐시에 비해 느리지만 용량이 큽니다. Android LruCache, DiskLruCache을 이용해 직접 이미지 캐싱을 구현할 수 있습니다.
이외에도 이미지 로드를 구현할 때 여러 가지 고려해야 할 점이 많습니다. 이것을 직접 구현하는 것은 매우 복잡한 일이 될 수 있습니다. 다행히도 이미 잘 만들어져 이미지를 빠르고 효율적으로 불러올 수 있게 도와주는 이미지 로드 라이브러리들이 존재합니다. 대표적인 라이브러리로는 Picasso, Glide, Fresco, Coil이 있습니다.
여러 라이브러리 중 저는 Glide를 사용하였습니다. Glide는 구글에서 이미지 로딩을 위해 권장하는 라이브러리 중 하나로 빠르고 부드럽게 이미지를 로드하는데 강점이 있으며 GIF를 지원합니다.
Glide를 통해 이미지 로드를 개선한 과정은 뒤에서 자세히 설명드리겠습니다.
이미지 포맷 최적화
JPEG 또는 PNG 대신 WebP 포맷으로 이미지 파일을 사용할 수 있습니다. WebP는 구글에서 만든 이미지 포맷으로 무손실, 손실을 모두 지원하며 기존 포맷들 대비 동일한 화질에 파일 용량은 약 20~30% 더 작게 만들 수 있습니다.
제 프로젝트에서 이미지 파일이 있는 곳은 두 가지로 나눌 수 있습니다.
- 안드로이드 drawable 폴더 이미지
- 서버에 있는 이미지
그렇다면 서버에 있는 이미지를 포함해 모두 WebP 포맷으로 변환하는 게 좋을까요?
WebP 포맷은 Google Chrome, Microsoft Edge, Mozilla Firefox 등 다양한 웹 브라우저와 호환되지만 Internet Explorer 등 일부 옛 브라우저나 iOS 13이하 버전은 지원하지 않습니다. iOS에서 WebP는 2020년 14버전부터 지원됩니다. iOS 13이하에서 WebP 포맷을 사용하기 위해서는 SDWebImageWebPCoder 등을 이용해 디코딩 하는 작업이 필요합니다.
서버에 있는 이미지는 iOS와 Android 앱에서 공통으로 사용하기 때문에 iOS를 고려해 WebP를 사용하지 않았습니다. iOS에서 다양한 버전을 지원하기 위해서는 WebP를 별도로 디코딩 하는 과정이 필요한데 디코딩 하는 과정에서 오히려 시간 지연이 발생해 효율이 떨어질 수 있기 때문입니다. 또한 서버에서 Android 용 WebP 이미지를 PNG, JPG와 별도로 추가 생성하는 방법도 있었지만 이미지 처리 로직이 복잡해지고 같은 이미지를 두 개의 파일로 저장하는 것은 용량 면에서 비효율적입니다. 나중에 시간이 지나 iOS에서 WebP를 더 범용적으로 지원한다면 서버에 있는 이미지도 WebP로 써볼 만할 것 같습니다.
저는 안드로이드 앱 내부 리소스만 필요에 따라 WebP로 변환하는 작업을 하였고 무손실 기준 무려 약 30%의 용량을 줄일 수 있었습니다. 진행했던 프로젝트가 PNG 아이콘을 많이 포함한 앱이었는데 이미지 포맷을 변경함으로써 쉽고 간단하게 용량 최적화를 할 수 있었습니다.
WebP를 사용해 이미지 용량 줄이기

안드로이드 스튜디오에서 WebP 변환을 지원합니다. drawable에서 마우스 오른쪽을 클릭해 'Convert to WebP'를 누르면 위와 같은 창이 뜹니다. 'Lossy encoding'로 손실 있는 변환을, 'Lossless encoding'로 무손실 변환을 할 수 있습니다. 'Skip files where the encoded result is larger than the original'을 꼭 체크하는 것이 좋습니다. 이미 손실된 이미지를 무손실로 변환하는 등 일부 상황에서는 WebP 용량이 더 커질 수 있기 때문에 해당 옵션을 체크해야 변환했을 때 용량이 줄어드는 이미지만 WebP로 변경됩니다.
Glide 이미지 로드 최적화
반응형 이미지 제공하기

사이즈가 500인 이미지 뷰에 1000의 이미지를 불러오는 것은 매우 비효율적입니다. 각 디바이스의 기기 해상도에 최적화된 사이즈를 서버에서 응답받아 뷰에 적용하는 것이 좋습니다.
이미지 URL에 사용 가능한 이미지 크기 제공하기
서버에서 URL을 다음과 같이 사용할 수 있습니다.
- 기본 URL
myserver.com/images/__w-200-400-600-800-1000__/session1.jpg
기본 URL에 지원하는 모든 이미지 넓이가 포함되어 있습니다.
- 넓이가 400px인 이미지 요청
myserver.com/images/w400/session1.jpg
클라이언트에서 필요한 크기에 따라 요청할 수 있습니다.
Glide에서 이미지 뷰 크기에 따라 URL 수정하기
반응형 이미지를 사용하기 위해서는 앱에서 뷰 크기에 따라 요청 URL을 수정하는 작업이 필요하며 Glide 모듈을 커스텀 해 구현할 수 있습니다. 모듈의 VariableWidthImageLoader 클래스를 이용하며 동작 과정은 아래와 같습니다.
1. Glide에서 이미지 로드 요청을 받으면 getUrl로 URL, 이미지 넓이와 높이를 가져옵니다.
2. 만약 이미지 URL에 "__w-넓이__" 형식이 포함되어 있다면 반응형 이미지를 지원한다고 판단합니다.
3. 만일 서버에서 200, 400, 600, 800, 1000 사이즈를 지원한다고 했을 때 해당 이미지 뷰에 가장 적합한 크기를 찾습니다.
4. 예를 들어 400이 적합하다고 판단됐을 때 URL을 "w400" 형식으로 업데이트합니다.
사용한 소스코드입니다.
@GlideModule
class MyGlideModule : AppGlideModule() {
override fun registerComponents(context: Context, glide: Glide, registry: Registry) {
registry.replace(String::class.java, InputStream::class.java, VariableWidthModelFactory())
}
}
class VariableWidthModelFactory : ModelLoaderFactory<String, InputStream> {
override fun build(multiFactory: MultiModelLoaderFactory): ModelLoader<String, InputStream> {
return VariableWidthImageLoader(
multiFactory.build(
GlideUrl::class.java,
InputStream::class.java
)
)
}
override fun teardown() {
// Do nothing.
}
}
class VariableWidthImageLoader(concreteLoader: ModelLoader<GlideUrl?, InputStream?>?) :
BaseGlideUrlLoader<String>(concreteLoader, ModelCache(500)) {
override fun getUrl(model: String, width: Int, height: Int, options: Options?): String {
// Check for a width parameter in the URL
// url example : myserver.com/images/__w-200-400-600-800-1000__/session1.jpg
var glideModel = model
val m: Matcher = URL_WIDTH_PATTERN.matcher(glideModel)
var bestBucket = 0
if (m.find()) {
val found = m.group(1)?.split("-")?.toTypedArray()
val length = found?.size
if (length != null) {
if (length > 0) {
for (i in 0 until length) {
val bucket = found[i].toInt()
if (bucket >= width) {
bestBucket = bucket
break
}
}
if (bestBucket > 0) {
// Replace the width parameter with the best bucket
// url example : myserver.com/images/w200/session1.jpg
glideModel = m.replaceFirst("w$bestBucket")
}
}
}
}
return glideModel
}
override fun handles(s: String): Boolean {
return true
}
companion object {
val URL_WIDTH_PATTERN: Pattern = Pattern.compile("__w-((?:-?\\d+)+)__")
}
}
뷰 사이즈에 최적화된 해상도 사용
ImageView의 크기가 고정되어 있다면 Glide의 .override(width, height)를 통해 간단히 해상도를 설정할 수 있습니다. 그러나 만일 이미지 뷰 크기가 가변적인 환경이라면 CustomTarget을 이용해 뷰의 사이즈에 딱 맞는 해상도를 설정해 이미지 로드를 최적화할 수 있습니다.
사용한 소스코드입니다.
private lateinit var layoutListener: ViewTreeObserver.OnGlobalLayoutListener
...
layoutListener = ViewTreeObserver.OnGlobalLayoutListener {
...
Glide.with(this)
...
.into(object : CustomTarget<Drawable>(binding.image.width, 1) {
override fun onLoadFailed(errorDrawable: Drawable?) {}
override fun onLoadCleared(placeholder: Drawable?) {}
override fun onResourceReady(
resource: Drawable,
transition: Transition<in Drawable>?
) {
binding.image.setImageDrawable(resource)
binding.image.viewTreeObserver.removeOnGlobalLayoutListener(layoutListener)
}
})
}
binding.image.viewTreeObserver.addOnGlobalLayoutListener(layoutListener)* ViewTreeObserver
ViewTree에 대한 옵저버 역할을 합니다. 뷰가 그려진 뒤 넓이나 높이를 알 수 있습니다. ViewTreeObserver를 사용해 이미지 뷰가 그려진 뒤 사이즈를 감지한 뒤 removeOnGlobalLayoutListener로 제거합니다. 리스너를 제거하지 않으면 무한 호출이 생길 수 있습니다.
* CustomTarget<Drawable>(targetImageWidth, targetImageHeight)
넓이와 높이를 지정해 원하는 크기를 요청할 수 있습니다. ViewTreeObserver로 뷰가 그려진 후 넓이와 높이 값을 구해 CustomTarget<Drawable>(targetImageWidth, targetImageHeight)에 설정합니다. 이미지 종횡비에 따라 높이를 달라지게 하려면 CustomTarget<Drawable>(targetImageWidth, 1)로 설정하면 됩니다.
(참고)
onResourceReady()에서 로드된 시간과 뷰 크기를 알고 싶다면 아래와 같이 테스트할 수 있습니다.
val glideStartTime = System.currentTimeMillis()
...
override fun onResourceReady(
resource: Drawable,
transition: Transition<in Drawable>?
) {
// time test
val glideEndTime = System.currentTimeMillis()
val timeTaken = glideEndTime - glideStartTime
// width, height test
val drawable: Drawable = binding.image.drawable
val bounds: Rect = drawable.bounds
val width: Int = bounds.width()
val height: Int = bounds.height()
}
불필요한 이미지 캐시 제거

Glide는 화면에 로드한 비트맵은 나중에 재 사용할 수 있도록 캐시에 보관합니다. 이렇게 하면 뒤로 가기를 눌러 다시 화면이 띄워질 때 또는 동일한 이미지를 여러 번 표시할 때 등의 상황에서 캐시에 있던 비트맵을 즉시 빠르게 보여줄 수 있습니다. 비트맵을 캐시에 보관하는 것은 이미지를 빠르게 불러오고 앱의 성능을 향상시킬 수 있습니다. 그러나 그만큼 한정된 캐시 공간을 차지하는 것이기 때문에 캐시를 신중하게 관리하는 것이 중요합니다.
Glide에서 캐시 처리 과정
Glide에서 캐시 처리는 크게 4단계로 나뉩니다.
1. Active Resource
사용하려는 이미지가 지금 다른 View에서 사용 중인지 확인
2. Memory Cache
메모리 캐시가 이미지에 로드가 되었고, 여전히 메모리에 남아있는지 확인
3. Resource
사용하려는 이미지가 이전에 디코딩, 변환 및 디스크 캐시에 기록된 적이 있는지 확인
4. Data
사용하려는 이미지를 가져온 데이터가 이전에 디스크 캐시에 기록이 되어있는지 확인
1, 2단계는 리소스가 메모리에 있는지 확인하고 남아있다면 그 즉시 이미지를 반환하고 3, 4단계는 이미지가 디스크에 있는지 확인하고 비동기식으로 빠르게 반환되는지 확인합니다. 4단계 모두 이미지를 찾지 못하면 데이터를 검색합니다. 정리하면 Image -> Memory 체크 -> Disk 체크 -> Image Load 순으로 진행이 됩니다.
불필요한 캐시 삭제
이미지를 일회성으로 사용하거나 이미지가 더 이상 필요하지 않는 경우 캐시를 지워 메모리 공간을 확보하는 것이 좋습니다. 이 외에도 필요에 따라 캐시를 지워 메모리를 관리할 수 있습니다. 다만 이미지가 캐시에서 제거된 경우 이미지를 바로 사용할 수 없기 때문에 다시 로드되는 과정에서 약간의 깜빡임이 발생할 수 있어 신중히 사용해야 합니다.
// 특정 뷰 이미지 캐시 제거
Glide.with(context).clear(view)
// 메모리 캐시 제거
Glide.get(context).clearMemory()
// 디스크 캐시 제거
Thread(Runnable {
// This method must be called on a background thread.
Glide.get(context).clearDiskCache()
}).start()
캐시 버전 관리
Glide는 자동으로 캐싱을 처리하지만 서명키를 사용해 캐싱을 더 잘 제어할 수 있습니다. Glide의 signature()를 이용해 동일한 URL의 이미지가 업데이트됐을 때를 바로 감지하고 처리할 수 있습니다. 서명이 변경되면 Glide는 캐시 된 이미지를 무효화하고 새 리소스로 로드합니다.
저는 서버에서 이미지 마지막 수정일을 받아 메타데이터로 사용했습니다.
val imageMetadata = data.dateModified?.let { ObjectKey(it) } ?: ObjectKey("")
...
Glide.with(this)
.signature(imageMetadata)
...
캐시 옵션 설정
Memory cache
Glide는 디폴트로 메모리 캐시를 사용합니다. 사용하지 않으려면 .skipMemoryCache(true)를 호출합니다.
Disk cache
최적의 디스크 캐시 전략은 앱의 특정 상황과 로드 중인 이미지의 특성에 따라 달라집니다. 상황에 맞는 옵션을 설정해 이미지 캐시를 최적화할 수 있습니다.
- DiskCacheStrategy.NONE
이미지를 캐시 하지 않습니다.
저장 공간이 제한되어 있거나 로드 중인 이미지를 캐시 할 필요가 없는 경우에 유용합니다.
- DiskCacheStrategy.DATA
이미지 데이터(이미지 파일의 바이트)를 캐싱 합니다.
큰 이미지를 로드하고 변환된 리소스(ex. 비트맵)를 캐시 하지 않아 공간을 절약하려는 경우에 유용합니다.
- DiskCacheStrategy.RESOURCE
변환된 리소스(ex. 비트맵)를 캐싱 합니다.
중간 또는 작은 이미지를 로드하고 이미지가 표시될 때마다 디코딩 하는데 필요한 작업을 최소화하려는 경우에 유용합니다.
- DiskCacheStrategy.ALL
이미지의 모든 버전(데이터 및 리소스)을 캐싱 합니다.
자주 표시되는 이미지를 로드하고 디코딩 하는 데 필요한 작업을 최소화하려는 경우에 유용합니다.
- DiskCacheStrategy.AUTOMATIC
기본 캐시 전략입니다.
일반적으로 DecodeJob에 의해 결정되는 기본 캐시 전략을 사용합니다.
메모리 성능 설정
기본적으로 Glide의 메모리 캐시는 프레임워크가 제공하는 수준에 따라 다양한 수준으로 콘텐츠를 BitmapPool 응답 하고 자동으로 제거합니다. 필요한 경우 앱의 특정 부분에서 메모리를 더 많이 또는 더 적게 사용하도록 다음 옵션을 통해 일시적으로 설정할 수 있습니다.
// 메모리 적게 사용
Glide.get(context).setMemoryCategory(MemoryCategory.LOW);
// 메모리 많이 사용
Glide.get(context).setMemoryCategory(MemoryCategory.HIGH);
// 앱의 메모리 또는 성능에 민감한 영역을 떠날 때 메모리 범주를 다시 재설정
Glide.get(context).setMemoryCategory(MemoryCategory.NORMAL);
그 외 Glide 옵션 설정
.dontAnimate()
Glide는 기본적으로 cross fade 애니메이션이 동작합니다. 그러나 불필요한 애니메이션 사용은 이미지 로딩을 느리게 만들 수 있습니다. 성능을 극대화하기 위해 RecyclerView, ListView, GridView에서는 dontAnimate()를 통해 애니메이션을 사용하지 않도록 설정하는 것이 좋습니다.
.error(R.drawable.error)
이미지 로딩 중 오류가 발생했을 때 error()로 지정한 이미지를 표시할 수 있습니다.
.thumbnail(...)
기본 요청이 로드되는 동안 thumbnail()을 표시할 수 있습니다. 썸네일을 사용해 이미지의 저 해상도 버전을 쉽고 빠르게 로드할 수 있으며, 원본 이미지가 로드되는 동안 사용자의 로딩 대기 시간을 줄 일 수 있습니다.

방문해 주셔서 감사합니다 :)
좋아요❤와 댓글★은 힘이 됩니다ㅎㅎ
'Main' 카테고리의 다른 글
| [Android] Custom Recyclerview (18) | 2023.01.10 |
|---|---|
| [Android] 다양한 폼 팩터를 위한 UI 개발 (4) | 2022.12.30 |
| [Android] Github Actions으로 CI/CD 구축 (8) | 2022.12.21 |
| [Android] Room을 활용해 Android 오프라인 캐시 구현 (0) | 2022.12.06 |
| [Android] Service를 활용한 Timer 개발 (0) | 2022.11.30 |




댓글